Theme Documentation - Basics

Discover what the Hugo - DoIt theme is all about and the core-concepts behind it.
1 Requirements
Thanks to the simplicity of Hugo, Hugo is the only dependency of this theme.
Just install latest version of Hugo (> 0.122.0) for your OS (Windows, Linux, macOS).
2 Installation
The following steps are here to help you initialize your new website. If you don’t know Hugo at all, we strongly suggest you learn more about it by following this great documentation for beginners.
2.1 Create Your Project
Hugo provides a new command to create a new website:
hugo new site my_website
cd my_website2.2 Install the Theme
The DoIt theme’s repository is: https://github.com/HEIGE-PCloud/DoIt.
You can download the latest release .zip file of the theme and extract it in the themes directory.
Alternatively, clone this repository to the themes directory:
git clone https://github.com/HEIGE-PCloud/DoIt.git themes/DoItOr, create an empty git repository and make this repository a submodule of your site directory:
git init
git submodule add https://github.com/HEIGE-PCloud/DoIt.git themes/DoIt2.3 Basic Configuration
The following is a basic configuration for the DoIt theme:
baseURL = "http://example.org/"
# [en, zh-cn, fr, ...] determines default content language
defaultContentLanguage = "en"
# language code
languageCode = "en"
title = "My New Hugo Site"
# Change the default theme to be use when building the site with Hugo
theme = "DoIt"
[params]
# DoIt theme version
version = "0.2.X"
[menu]
[[menu.main]]
identifier = "posts"
# you can add extra information before the name (HTML format is supported), such as icons
pre = ""
# you can add extra information after the name (HTML format is supported), such as icons
post = ""
name = "Posts"
url = "/posts/"
# title will be shown when you hover on this menu link
title = ""
weight = 1
[[menu.main]]
identifier = "tags"
pre = ""
post = ""
name = "Tags"
url = "/tags/"
title = ""
weight = 2
[[menu.main]]
identifier = "categories"
pre = ""
post = ""
name = "Categories"
url = "/categories/"
title = ""
weight = 3
# Markup related configuration in Hugo
[markup]
# Syntax Highlighting (https://gohugo.io/content-management/syntax-highlighting)
[markup.highlight]
# false is a necessary configuration (https://github.com/dillonzq/LoveIt/issues/158)
noClasses = false--theme option. However, we suggest you modify the configuration file (config.toml) and set the theme as the default.2.4 Create Your First Post
Here is the way to create your first post:
hugo new posts/first_post.mdFeel free to edit the post file by adding some sample content and replacing the title value in the beginning of the file.
draft: true from the metadata, set the property draft: false or add -D/--buildDrafts parameter to hugo command.2.5 Launching the Website Locally
Launch by using the following command:
hugo serveGo to http://localhost:1313.

hugo serve, when the contents of the files change, the page automatically refreshes with the changes.Since the theme use .Scratch in Hugo to implement some features,
it is highly recommended that you add --disableFastRender parameter to hugo server command for the live preview of the page you are editing.
hugo serve --disableFastRender2.6 Build the Website
When your site is ready to deploy, run the following command:
hugoA public folder will be generated, containing all static content and assets for your website. It can now be deployed on any web server.
3 Configuration
3.1 Site Configuration
In addition to Hugo global configuration and menu configuration, DoIt lets you define the following parameters in your site configuration (here is a config.toml, whose values are default).
Please open the code block below to view the complete sample configuration :
[params]
#  DoIt theme version
version = "0.3.X"
# website title
title = "My New Hugo Site"
# site description
description = "This is My New Hugo Site"
# site keywords
keywords = ["Theme", "Hugo"]
#
DoIt theme version
version = "0.3.X"
# website title
title = "My New Hugo Site"
# site description
description = "This is My New Hugo Site"
# site keywords
keywords = ["Theme", "Hugo"]
#  site default theme ("light", "dark", "black", "auto")
defaultTheme = "auto"
# public git repo url only then enableGitInfo is true
gitRepo = ""
#
site default theme ("light", "dark", "black", "auto")
defaultTheme = "auto"
# public git repo url only then enableGitInfo is true
gitRepo = ""
#  which hash function used for SRI, when empty, no SRI is used
# ("sha256", "sha384", "sha512", "md5")
fingerprint = ""
#
which hash function used for SRI, when empty, no SRI is used
# ("sha256", "sha384", "sha512", "md5")
fingerprint = ""
#  date format
dateFormat = "2006-01-02"
# website images for Open Graph and Twitter Cards
images = ["/logo.png"]
#
date format
dateFormat = "2006-01-02"
# website images for Open Graph and Twitter Cards
images = ["/logo.png"]
#  enable PWA support
enablePWA = false
# [Experimental] cache remote images in markdown, more info: https://github.com/HEIGE-PCloud/DoIt/pull/860#issue-1574342372
cacheRemoteImages = true
# [Experimental] generate image srcset attribute with hugo image processing feature.
optimizeImages = true
# [Experimental] resize method for srcset attribute in optimizeImages, more info: https://gohugo.io/content-management/image-processing/#image-processing-options
srcsetSmallResizeMethod = "700x webp Lanczos q75"
srcsetDefaultResizeMethod = "1200x webp Lanczos q75"
srcsetLargeResizeMethod = "2000x webp Lanczos q75"
#
enable PWA support
enablePWA = false
# [Experimental] cache remote images in markdown, more info: https://github.com/HEIGE-PCloud/DoIt/pull/860#issue-1574342372
cacheRemoteImages = true
# [Experimental] generate image srcset attribute with hugo image processing feature.
optimizeImages = true
# [Experimental] resize method for srcset attribute in optimizeImages, more info: https://gohugo.io/content-management/image-processing/#image-processing-options
srcsetSmallResizeMethod = "700x webp Lanczos q75"
srcsetDefaultResizeMethod = "1200x webp Lanczos q75"
srcsetLargeResizeMethod = "2000x webp Lanczos q75"
#  License information
license = '<a rel="license external nofollow noopener noreffer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
# Author config
[params.author]
name = "xxxx"
email = ""
link = ""
avatar = ""
gravatarEmail = ""
#
License information
license = '<a rel="license external nofollow noopener noreffer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
# Author config
[params.author]
name = "xxxx"
email = ""
link = ""
avatar = ""
gravatarEmail = ""
#  App icon config
[params.app]
# optional site title override for the app when added to an iOS home screen or Android launcher
title = "DoIt"
# whether to omit favicon resource links
noFavicon = false
# modern SVG favicon to use in place of older style .png and .ico files
svgFavicon = ""
# Safari mask icon color
iconColor = "#5bbad5"
# Windows v8-10 tile color
tileColor = "#da532c"
#
App icon config
[params.app]
# optional site title override for the app when added to an iOS home screen or Android launcher
title = "DoIt"
# whether to omit favicon resource links
noFavicon = false
# modern SVG favicon to use in place of older style .png and .ico files
svgFavicon = ""
# Safari mask icon color
iconColor = "#5bbad5"
# Windows v8-10 tile color
tileColor = "#da532c"
#  Search config
[params.search]
enable = true
# type of search engine ("algolia", "fuse")
type = "fuse"
# max index length of the chunked content
contentLength = 4000
# placeholder of the search bar
placeholder = ""
#
Search config
[params.search]
enable = true
# type of search engine ("algolia", "fuse")
type = "fuse"
# max index length of the chunked content
contentLength = 4000
# placeholder of the search bar
placeholder = ""
#  max number of results length
maxResultLength = 10
#
max number of results length
maxResultLength = 10
#  snippet length of the result
snippetLength = 30
#
snippet length of the result
snippetLength = 30
#  HTML tag name of the highlight part in results
highlightTag = "em"
#
HTML tag name of the highlight part in results
highlightTag = "em"
#  whether to use the absolute URL based on the baseURL in search index
absoluteURL = false
[params.search.algolia]
index = ""
appID = ""
searchKey = ""
[params.search.fuse]
#
whether to use the absolute URL based on the baseURL in search index
absoluteURL = false
[params.search.algolia]
index = ""
appID = ""
searchKey = ""
[params.search.fuse]
#  https://fusejs.io/api/options.html
isCaseSensitive = false
minMatchCharLength = 2
findAllMatches = false
location = 0
threshold = 0.3
distance = 100
ignoreLocation = false
useExtendedSearch = false
ignoreFieldNorm = false
[params.image]
# cache remote images for better optimisations
cacheRemote = true
# Image resizing and optimisation
optimise = true
# Header config
[params.header]
#
https://fusejs.io/api/options.html
isCaseSensitive = false
minMatchCharLength = 2
findAllMatches = false
location = 0
threshold = 0.3
distance = 100
ignoreLocation = false
useExtendedSearch = false
ignoreFieldNorm = false
[params.image]
# cache remote images for better optimisations
cacheRemote = true
# Image resizing and optimisation
optimise = true
# Header config
[params.header]
#  Theme change mode
# theme change mode ("switch", "select")
themeChangeMode = "select"
#
Theme change mode
# theme change mode ("switch", "select")
themeChangeMode = "select"
#  Header title config
[params.header.title]
# URL of the LOGO
logo = ""
# title name
name = ""
# you can add extra information before the name (HTML format is supported), such as icons
pre = ""
# you can add extra information after the name (HTML format is supported), such as icons
post = ""
#
Header title config
[params.header.title]
# URL of the LOGO
logo = ""
# title name
name = ""
# you can add extra information before the name (HTML format is supported), such as icons
pre = ""
# you can add extra information after the name (HTML format is supported), such as icons
post = ""
#  whether to use typeit animation for title name
typeit = false
# Footer config
[params.footer]
enable = true
#
whether to use typeit animation for title name
typeit = false
# Footer config
[params.footer]
enable = true
#  Custom content (HTML format is supported)
custom = ''
#
Custom content (HTML format is supported)
custom = ''
#  whether to show Hugo and theme info
hugo = true
#
whether to show Hugo and theme info
hugo = true
#  Hosted on (HTML format is supported)
# <a title="Github Pages" href="https://docs.github.com/en/pages/" target="_blank" rel="noopener noreffer">GitHub Pages</a>
hostedOn = ''
#
Hosted on (HTML format is supported)
# <a title="Github Pages" href="https://docs.github.com/en/pages/" target="_blank" rel="noopener noreffer">GitHub Pages</a>
hostedOn = ''
#  whether to show copyright info
copyright = true
#
whether to show copyright info
copyright = true
#  whether to show the author
author = true
# Site creation time
since = 2019
# ICP info only in China (HTML format is supported)
icp = ""
# license info (HTML format is supported)
license = '<a rel="license external nofollow noopener noreffer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
#
whether to show the author
author = true
# Site creation time
since = 2019
# ICP info only in China (HTML format is supported)
icp = ""
# license info (HTML format is supported)
license = '<a rel="license external nofollow noopener noreffer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
#  Section (all posts) page config
[params.section]
# special amount of posts in each section page
paginate = 20
# date format (month and day)
dateFormat = "01-02"
# amount of RSS pages
rss = 10
#
Section (all posts) page config
[params.section]
# special amount of posts in each section page
paginate = 20
# date format (month and day)
dateFormat = "01-02"
# amount of RSS pages
rss = 10
#  recently updated posts settings
[params.section.recentlyUpdated]
enable = false
rss = false
days = 30
maxCount = 10
#
recently updated posts settings
[params.section.recentlyUpdated]
enable = false
rss = false
days = 30
maxCount = 10
#  List (category or tag) page config
[params.list]
# special amount of posts in each list page
paginate = 20
# date format (month and day)
dateFormat = "01-02"
# amount of RSS pages
rss = 10
# Home page config
[params.home]
#
List (category or tag) page config
[params.list]
# special amount of posts in each list page
paginate = 20
# date format (month and day)
dateFormat = "01-02"
# amount of RSS pages
rss = 10
# Home page config
[params.home]
#  amount of RSS pages
rss = 10
# Home page profile
[params.home.profile]
enable = true
# Gravatar Email for preferred avatar in home page
gravatarEmail = ""
# URL of avatar shown in home page
# Place your avatar file under static or assets directory
# The filepath is relative to the static or assets directory
avatarURL = "/images/avatar.webp"
# URL the avatar links to
avatarLinkURL = ""
#
amount of RSS pages
rss = 10
# Home page profile
[params.home.profile]
enable = true
# Gravatar Email for preferred avatar in home page
gravatarEmail = ""
# URL of avatar shown in home page
# Place your avatar file under static or assets directory
# The filepath is relative to the static or assets directory
avatarURL = "/images/avatar.webp"
# URL the avatar links to
avatarLinkURL = ""
#  title shown in home page (HTML format is supported)
title = ""
# subtitle shown in home page
subtitle = "This is My New Hugo Site"
# whether to use typeit animation for subtitle
typeit = true
# whether to show social links
social = true
#
title shown in home page (HTML format is supported)
title = ""
# subtitle shown in home page
subtitle = "This is My New Hugo Site"
# whether to use typeit animation for subtitle
typeit = true
# whether to show social links
social = true
#  disclaimer (HTML format is supported)
disclaimer = ""
# Home page posts
[params.home.posts]
enable = true
# special amount of posts in each home posts page
paginate = 6
#
disclaimer (HTML format is supported)
disclaimer = ""
# Home page posts
[params.home.posts]
enable = true
# special amount of posts in each home posts page
paginate = 6
#  replaced with hiddenFromHomePage in params.page
# default behavior when you don't set "hiddenFromHomePage" in front matter
defaultHiddenFromHomePage = false
# Social config about the author
[params.social]
GitHub = "xxxx"
Linkedin = ""
Twitter = "xxxx"
Instagram = "xxxx"
Facebook = "xxxx"
Telegram = "xxxx"
Medium = ""
Gitlab = ""
Youtubelegacy = ""
Youtubecustom = ""
Youtubechannel = ""
Tumblr = ""
Quora = ""
Keybase = ""
Pinterest = ""
Reddit = ""
Codepen = ""
FreeCodeCamp = ""
Bitbucket = ""
Stackoverflow = ""
Weibo = ""
Odnoklassniki = ""
VK = ""
Flickr = ""
Xing = ""
Snapchat = ""
Soundcloud = ""
Spotify = ""
Bandcamp = ""
Paypal = ""
Fivehundredpx = ""
Mix = ""
Goodreads = ""
Lastfm = ""
Foursquare = ""
Hackernews = ""
Kickstarter = ""
Patreon = ""
Steam = ""
Twitch = ""
Strava = ""
Skype = ""
Whatsapp = ""
Zhihu = ""
Douban = ""
Angellist = ""
Slidershare = ""
Jsfiddle = ""
Deviantart = ""
Behance = ""
Dribbble = ""
Wordpress = ""
Vine = ""
Googlescholar = ""
Researchgate = ""
Mastodon = ""
Thingiverse = ""
Devto = ""
Gitea = ""
XMPP = ""
Matrix = ""
Bilibili = ""
ORCID = ""
Liberapay = ""
Ko-Fi = ""
BuyMeACoffee = ""
Linktree = ""
QQ = ""
QQGroup = ""
Email = "xxxx@xxxx.com"
RSS = true #
replaced with hiddenFromHomePage in params.page
# default behavior when you don't set "hiddenFromHomePage" in front matter
defaultHiddenFromHomePage = false
# Social config about the author
[params.social]
GitHub = "xxxx"
Linkedin = ""
Twitter = "xxxx"
Instagram = "xxxx"
Facebook = "xxxx"
Telegram = "xxxx"
Medium = ""
Gitlab = ""
Youtubelegacy = ""
Youtubecustom = ""
Youtubechannel = ""
Tumblr = ""
Quora = ""
Keybase = ""
Pinterest = ""
Reddit = ""
Codepen = ""
FreeCodeCamp = ""
Bitbucket = ""
Stackoverflow = ""
Weibo = ""
Odnoklassniki = ""
VK = ""
Flickr = ""
Xing = ""
Snapchat = ""
Soundcloud = ""
Spotify = ""
Bandcamp = ""
Paypal = ""
Fivehundredpx = ""
Mix = ""
Goodreads = ""
Lastfm = ""
Foursquare = ""
Hackernews = ""
Kickstarter = ""
Patreon = ""
Steam = ""
Twitch = ""
Strava = ""
Skype = ""
Whatsapp = ""
Zhihu = ""
Douban = ""
Angellist = ""
Slidershare = ""
Jsfiddle = ""
Deviantart = ""
Behance = ""
Dribbble = ""
Wordpress = ""
Vine = ""
Googlescholar = ""
Researchgate = ""
Mastodon = ""
Thingiverse = ""
Devto = ""
Gitea = ""
XMPP = ""
Matrix = ""
Bilibili = ""
ORCID = ""
Liberapay = ""
Ko-Fi = ""
BuyMeACoffee = ""
Linktree = ""
QQ = ""
QQGroup = ""
Email = "xxxx@xxxx.com"
RSS = true #  #
#  Page config
[params.page]
#
Page config
[params.page]
#  whether to hide a page from home page
hiddenFromHomePage = false
#
whether to hide a page from home page
hiddenFromHomePage = false
#  whether to hide a page from search results
hiddenFromSearch = false
#
whether to hide a page from search results
hiddenFromSearch = false
#  whether to enable twemoji
twemoji = false
# whether to enable lightgallery
lightgallery = false
#
whether to enable twemoji
twemoji = false
# whether to enable lightgallery
lightgallery = false
#  whether to enable the ruby extended syntax
ruby = true
#
whether to enable the ruby extended syntax
ruby = true
#  whether to enable the fraction extended syntax
fraction = true
# whether to show link to Raw Markdown content of the content
linkToMarkdown = true
#
whether to enable the fraction extended syntax
fraction = true
# whether to show link to Raw Markdown content of the content
linkToMarkdown = true
#  configure the link to the source file of the post
linkToSource = false
# "https://github.com/user/repo/blob/main/{path}"
#
configure the link to the source file of the post
linkToSource = false
# "https://github.com/user/repo/blob/main/{path}"
#  configure the link to edit the post
linkToEdit = false
# "https://github.com/user/repo/edit/main/{path}"
# "https://gitlab.com/user/repo/-/edit/main/{path}"
# "https://bitbucket.org/user/repo/src/main/{path}?mode=edit"
#
configure the link to edit the post
linkToEdit = false
# "https://github.com/user/repo/edit/main/{path}"
# "https://gitlab.com/user/repo/-/edit/main/{path}"
# "https://bitbucket.org/user/repo/src/main/{path}?mode=edit"
#  configure the link to report issue for the post
linkToReport = false
# "https://github.com/user/repo/issues/new?title=[bug]%20{title}&body=|Field|Value|%0A|-|-|%0A|Title|{title}|%0A|Url|{url}|%0A|Filename|https://github.com/user/repo/blob/main/{path}|"
#
configure the link to report issue for the post
linkToReport = false
# "https://github.com/user/repo/issues/new?title=[bug]%20{title}&body=|Field|Value|%0A|-|-|%0A|Title|{title}|%0A|Url|{url}|%0A|Filename|https://github.com/user/repo/blob/main/{path}|"
#  whether to show the full text content in RSS
rssFullText = false
#
whether to show the full text content in RSS
rssFullText = false
#  whether to enable series navigation
seriesNavigation = true
# whether to enable last modified time
enableLastMod = true
# whether to enable word count
enableWordCount = true
# whether to enable reading time estimation
enableReadingTime = true
#
whether to enable series navigation
seriesNavigation = true
# whether to enable last modified time
enableLastMod = true
# whether to enable word count
enableWordCount = true
# whether to enable reading time estimation
enableReadingTime = true
#  outdated article reminder config
[params.page.outdatedArticleReminder]
enable = false
# Display the reminder if the last modified time is more than 90 days ago.
reminder = 90
# Display warning if the last modified time is more than 180 days ago.
warning = 180
#
outdated article reminder config
[params.page.outdatedArticleReminder]
enable = false
# Display the reminder if the last modified time is more than 90 days ago.
reminder = 90
# Display warning if the last modified time is more than 180 days ago.
warning = 180
#  Table of the contents config
[params.page.toc]
# whether to enable the table of the contents
enable = true
#
Table of the contents config
[params.page.toc]
# whether to enable the table of the contents
enable = true
#  whether to keep the static table of the contents in front of the post
keepStatic = true
# whether to make the table of the contents in the sidebar automatically collapsed
auto = true
#
whether to keep the static table of the contents in front of the post
keepStatic = true
# whether to make the table of the contents in the sidebar automatically collapsed
auto = true
#  KaTeX mathematical formulas
[params.page.math]
enable = true
# default block delimiter is $$ ... $$ and \\[ ... \\]
blockLeftDelimiter = ""
blockRightDelimiter = ""
# default inline delimiter is $ ... $ and \\( ... \\)
inlineLeftDelimiter = ""
inlineRightDelimiter = ""
# KaTeX extension copy_tex
copyTex = true
# KaTeX extension mhchem
mhchem = true
# Use MathJax instead of KaTeX
mathjax = false
#
KaTeX mathematical formulas
[params.page.math]
enable = true
# default block delimiter is $$ ... $$ and \\[ ... \\]
blockLeftDelimiter = ""
blockRightDelimiter = ""
# default inline delimiter is $ ... $ and \\( ... \\)
inlineLeftDelimiter = ""
inlineRightDelimiter = ""
# KaTeX extension copy_tex
copyTex = true
# KaTeX extension mhchem
mhchem = true
# Use MathJax instead of KaTeX
mathjax = false
#  Code config
[params.page.code]
# the maximum number of lines of displayed code by default
maxShownLines = 10
#
Code config
[params.page.code]
# the maximum number of lines of displayed code by default
maxShownLines = 10
#  Table config
[params.page.table]
# whether to enable sorting in the tables
sort = true
#
Table config
[params.page.table]
# whether to enable sorting in the tables
sort = true
#  Mapbox GL JS config
[params.page.mapbox]
# access token of Mapbox GL JS
accessToken = ""
# style for the light theme
lightStyle = "mapbox://styles/mapbox/light-v9"
# style for the dark theme
darkStyle = "mapbox://styles/mapbox/dark-v9"
# whether to add NavigationControl
navigation = true
# whether to add GeolocateControl
geolocate = true
# whether to add ScaleControl
scale = true
# whether to add FullscreenControl
fullscreen = true
#
Mapbox GL JS config
[params.page.mapbox]
# access token of Mapbox GL JS
accessToken = ""
# style for the light theme
lightStyle = "mapbox://styles/mapbox/light-v9"
# style for the dark theme
darkStyle = "mapbox://styles/mapbox/dark-v9"
# whether to add NavigationControl
navigation = true
# whether to add GeolocateControl
geolocate = true
# whether to add ScaleControl
scale = true
# whether to add FullscreenControl
fullscreen = true
#  social share links in post page
[params.page.share]
enable = true
Twitter = true
Facebook = true
Linkedin = false
Whatsapp = true
Pinterest = false
Tumblr = false
HackerNews = false
Reddit = false
VK = false
Buffer = false
Xing = false
Line = true
Instapaper = false
Pocket = false
Digg = false
Stumbleupon = false
Flipboard = false
Weibo = true
Renren = false
Myspace = true
Blogger = true
Baidu = false
Odnoklassniki = false
Evernote = true
Skype = false
Trello = false
Mix = false
Mastodon = false
# instant.page config
[params.page.instantpage]
enable = false
#
social share links in post page
[params.page.share]
enable = true
Twitter = true
Facebook = true
Linkedin = false
Whatsapp = true
Pinterest = false
Tumblr = false
HackerNews = false
Reddit = false
VK = false
Buffer = false
Xing = false
Line = true
Instapaper = false
Pocket = false
Digg = false
Stumbleupon = false
Flipboard = false
Weibo = true
Renren = false
Myspace = true
Blogger = true
Baidu = false
Odnoklassniki = false
Evernote = true
Skype = false
Trello = false
Mix = false
Mastodon = false
# instant.page config
[params.page.instantpage]
enable = false
#  Comment config
[params.page.comment]
enable = true
# Disqus comment config
[params.page.comment.disqus]
#
Comment config
[params.page.comment]
enable = true
# Disqus comment config
[params.page.comment.disqus]
#  enable = false
# Disqus shortname to use Disqus in posts
shortname = ""
# Gitalk comment config
[params.page.comment.gitalk]
#
enable = false
# Disqus shortname to use Disqus in posts
shortname = ""
# Gitalk comment config
[params.page.comment.gitalk]
#  enable = false
owner = ""
repo = ""
clientId = ""
clientSecret = ""
# Valine comment config
[params.page.comment.valine]
enable = false
appId = ""
appKey = ""
placeholder = ""
avatar = "mp"
meta= ""
pageSize = 10
lang = ""
visitor = true
recordIP = true
highlight = true
enableQQ = false
serverURLs = ""
#
enable = false
owner = ""
repo = ""
clientId = ""
clientSecret = ""
# Valine comment config
[params.page.comment.valine]
enable = false
appId = ""
appKey = ""
placeholder = ""
avatar = "mp"
meta= ""
pageSize = 10
lang = ""
visitor = true
recordIP = true
highlight = true
enableQQ = false
serverURLs = ""
#  emoji data file name, default is "google.yml"
# ("apple.yml", "google.yml", "facebook.yml", "twitter.yml")
# located in "themes/DoIt/assets/data/emoji/" directory
# you can store your own data files in the same path under your project:
# "assets/data/emoji/"
emoji = ""
# Waline comment config
[params.page.comment.waline]
#
emoji data file name, default is "google.yml"
# ("apple.yml", "google.yml", "facebook.yml", "twitter.yml")
# located in "themes/DoIt/assets/data/emoji/" directory
# you can store your own data files in the same path under your project:
# "assets/data/emoji/"
emoji = ""
# Waline comment config
[params.page.comment.waline]
#  enable = false
serverURL = ""
pageview = true
comment = true
# emoji = ['https://cdn.jsdelivr.net/gh/walinejs/emojis/weibo']
# meta = ['nick', 'mail', 'link']
# requiredMeta = []
# login = 'enable'
# wordLimit = 0
# pageSize = 10
# imageUploader = false
# highlighter = false
# texRenderer = false
# Facebook comment config
[params.page.comment.facebook]
enable = false
width = "100%"
numPosts = 10
appId = ""
languageCode = ""
#
enable = false
serverURL = ""
pageview = true
comment = true
# emoji = ['https://cdn.jsdelivr.net/gh/walinejs/emojis/weibo']
# meta = ['nick', 'mail', 'link']
# requiredMeta = []
# login = 'enable'
# wordLimit = 0
# pageSize = 10
# imageUploader = false
# highlighter = false
# texRenderer = false
# Facebook comment config
[params.page.comment.facebook]
enable = false
width = "100%"
numPosts = 10
appId = ""
languageCode = ""
#  Telegram comments config
[params.page.comment.telegram]
enable = false
siteID = ""
limit = 5
height = ""
color = ""
colorful = true
dislikes = false
outlined = false
dark = false
#
Telegram comments config
[params.page.comment.telegram]
enable = false
siteID = ""
limit = 5
height = ""
color = ""
colorful = true
dislikes = false
outlined = false
dark = false
#  Commento comment config
[params.page.comment.commento]
enable = false
#
Commento comment config
[params.page.comment.commento]
enable = false
#  Utterances comment config
[params.page.comment.utterances]
enable = false
# owner/repo
repo = ""
issueTerm = "pathname"
label = ""
lightTheme = "github-light"
darkTheme = "github-dark"
#
Utterances comment config
[params.page.comment.utterances]
enable = false
# owner/repo
repo = ""
issueTerm = "pathname"
label = ""
lightTheme = "github-light"
darkTheme = "github-dark"
#  Twikoo comment config
[params.page.comment.twikoo]
enable = false
envId = ""
region = ""
path = ""
cloudbase = true # boolean : true / false. #If you deploy your Twikoo on CloudBase, set it to true.
visitor = true
commentCount = true
#
Twikoo comment config
[params.page.comment.twikoo]
enable = false
envId = ""
region = ""
path = ""
cloudbase = true # boolean : true / false. #If you deploy your Twikoo on CloudBase, set it to true.
visitor = true
commentCount = true
#  Vssue comment config
[params.page.comment.vssue]
enable = false
platform = "" # ("bitbucket", "gitea", "gitee", "github", "gitlab")
owner = ""
repo = ""
clientId = ""
clientSecret = ""
#
Vssue comment config
[params.page.comment.vssue]
enable = false
platform = "" # ("bitbucket", "gitea", "gitee", "github", "gitlab")
owner = ""
repo = ""
clientId = ""
clientSecret = ""
#  Remark42 comment config
[params.page.comment.remark42]
enable = false
host = ""
site_id = ""
max_shown_comments = 15
show_email_subscription = true
simple_view = false
#
Remark42 comment config
[params.page.comment.remark42]
enable = false
host = ""
site_id = ""
max_shown_comments = 15
show_email_subscription = true
simple_view = false
#  giscus comment config
[params.page.comment.giscus]
enable = false
# owner/repo
dataRepo = ""
dataRepoId = ""
dataCategory = ""
dataCategoryId = ""
dataMapping = "pathname"
dataReactionsEnabled = "1"
dataEmitMetadata = "0"
dataInputPosition = "bottom"
lightTheme = "light"
darkTheme = "dark"
dataLang = "en"
dataLoading = "lazy"
# artalk comment config
[params.page.comment.artalk]
enable = false
server = ""
site = ""
lite = false
katex = false
lightbox = false
pageview = true
commentCount = true
#
giscus comment config
[params.page.comment.giscus]
enable = false
# owner/repo
dataRepo = ""
dataRepoId = ""
dataCategory = ""
dataCategoryId = ""
dataMapping = "pathname"
dataReactionsEnabled = "1"
dataEmitMetadata = "0"
dataInputPosition = "bottom"
lightTheme = "light"
darkTheme = "dark"
dataLang = "en"
dataLoading = "lazy"
# artalk comment config
[params.page.comment.artalk]
enable = false
server = ""
site = ""
lite = false
katex = false
lightbox = false
pageview = true
commentCount = true
#  Third-party library config
[params.page.library]
[params.page.library.css]
# someCSS = "some.css"
#
Third-party library config
[params.page.library]
[params.page.library.css]
# someCSS = "some.css"
#  Enhance third-party library config
# [params.page.library.css.someOtherCSS]
# src = "someOther.css"
# defer = true
# attr = "customAttribute"
# located in "assets/"
# Or
# someCSS = "https://cdn.example.com/some.css"
[params.page.library.js]
# someJavaScript = "some.js"
#
Enhance third-party library config
# [params.page.library.css.someOtherCSS]
# src = "someOther.css"
# defer = true
# attr = "customAttribute"
# located in "assets/"
# Or
# someCSS = "https://cdn.example.com/some.css"
[params.page.library.js]
# someJavaScript = "some.js"
#  Enhance third-party library config
# [params.page.library.js.someOtherJavaScript]
# src = "someOther.js"
# defer = false
# async = true
# attr = "customAttribute"
# located in "assets/"
# Or
# someJavaScript = "https://cdn.example.com/some.js"
#
Enhance third-party library config
# [params.page.library.js.someOtherJavaScript]
# src = "someOther.js"
# defer = false
# async = true
# attr = "customAttribute"
# located in "assets/"
# Or
# someJavaScript = "https://cdn.example.com/some.js"
#  Page SEO config
[params.page.seo]
# image URL
images = []
# Publisher info
[params.page.seo.publisher]
name = ""
logoUrl = ""
#
Page SEO config
[params.page.seo]
# image URL
images = []
# Publisher info
[params.page.seo.publisher]
name = ""
logoUrl = ""
#  Related content config
[params.page.related]
enable = true
#
Related content config
[params.page.related]
enable = true
#  Sponsor config
[params.sponsor]
enable = false
bio = "If you find this post helpful, please consider sponsoring."
link = "https://www.buymeacoffee.com" # The link to your sponsor page
custom = "" # Custom HTML button
#
Sponsor config
[params.sponsor]
enable = false
bio = "If you find this post helpful, please consider sponsoring."
link = "https://www.buymeacoffee.com" # The link to your sponsor page
custom = "" # Custom HTML button
#  TypeIt config
[params.typeit]
# typing speed between each step (measured in milliseconds)
speed = 100
# blinking speed of the cursor (measured in milliseconds)
cursorSpeed = 1000
# character used for the cursor (HTML format is supported)
cursorChar = "|"
# cursor duration after typing finishing (measured in milliseconds, "-1" means unlimited)
duration = -1
# Site verification code config for Google/Bing/Yandex/Pinterest/Baidu
[params.verification]
google = ""
bing = ""
yandex = ""
pinterest = ""
baidu = ""
so = "" # 360 search
sogou = ""
#
TypeIt config
[params.typeit]
# typing speed between each step (measured in milliseconds)
speed = 100
# blinking speed of the cursor (measured in milliseconds)
cursorSpeed = 1000
# character used for the cursor (HTML format is supported)
cursorChar = "|"
# cursor duration after typing finishing (measured in milliseconds, "-1" means unlimited)
duration = -1
# Site verification code config for Google/Bing/Yandex/Pinterest/Baidu
[params.verification]
google = ""
bing = ""
yandex = ""
pinterest = ""
baidu = ""
so = "" # 360 search
sogou = ""
#  Site SEO config
[params.seo]
# image URL
image = ""
# thumbnail URL
thumbnailUrl = ""
#
Site SEO config
[params.seo]
# image URL
image = ""
# thumbnail URL
thumbnailUrl = ""
#  # alternate site name in Google search result
alternateName = ["Hugo DoIt"]
#
# alternate site name in Google search result
alternateName = ["Hugo DoIt"]
#  Analytics config
[params.analytics]
enable = false
# Google Analytics
[params.analytics.google]
id = ""
# whether to anonymize IP
anonymizeIP = true
# Fathom Analytics
[params.analytics.fathom]
id = ""
# server url for your tracker if you're self hosting
server = ""
#
Analytics config
[params.analytics]
enable = false
# Google Analytics
[params.analytics.google]
id = ""
# whether to anonymize IP
anonymizeIP = true
# Fathom Analytics
[params.analytics.fathom]
id = ""
# server url for your tracker if you're self hosting
server = ""
#  Baidu Analytics
[params.analytics.baidu]
id = ""
#
Baidu Analytics
[params.analytics.baidu]
id = ""
#  Umami Analytics
[params.analytics.umami]
data_website_id = ""
src = ""
data_host_url = ""
data_domains = ""
#
Umami Analytics
[params.analytics.umami]
data_website_id = ""
src = ""
data_host_url = ""
data_domains = ""
#  Plausible Analytics
[params.analytics.plausible]
data_domain = ""
src = ""
#
Plausible Analytics
[params.analytics.plausible]
data_domain = ""
src = ""
#  Cloudflare Analytics
[params.analytics.cloudflare]
token = ""
#
Cloudflare Analytics
[params.analytics.cloudflare]
token = ""
#  Cookie consent config
[params.cookieconsent]
enable = true
# text strings used for Cookie consent banner
[params.cookieconsent.content]
message = ""
dismiss = ""
link = ""
#
Cookie consent config
[params.cookieconsent]
enable = true
# text strings used for Cookie consent banner
[params.cookieconsent.content]
message = ""
dismiss = ""
link = ""
#  CDN config for third-party library files
[params.cdn]
# CDN data file name, disabled by default
# ("jsdelivr.yml")
# located in "themes/DoIt/assets/data/cdn/" directory
# you can store your own data files in the same path under your project:
# "assets/data/cdn/"
data = ""
#
CDN config for third-party library files
[params.cdn]
# CDN data file name, disabled by default
# ("jsdelivr.yml")
# located in "themes/DoIt/assets/data/cdn/" directory
# you can store your own data files in the same path under your project:
# "assets/data/cdn/"
data = ""
#  Compatibility config
[params.compatibility]
# whether to use Polyfill.io on cdnjs to be compatible with older browsers
# https://blog.cloudflare.com/polyfill-io-now-available-on-cdnjs-reduce-your-supply-chain-risk
polyfill = false
# whether to use object-fit-images to be compatible with older browsers
objectFit = false
# Markup related config in Hugo
[markup]
# Syntax Highlighting
[markup.highlight]
codeFences = true
guessSyntax = true
lineNos = true
lineNumbersInTable = true
# false is a necessary configuration
# (https://github.com/dillonzq/LoveIt/issues/158)
noClasses = false
# Goldmark is from Hugo 0.60 the default library used for Markdown
[markup.goldmark]
[markup.goldmark.extensions]
definitionList = true
footnote = true
linkify = true
strikethrough = true
table = true
taskList = true
typographer = true
[markup.goldmark.renderer]
# whether to use HTML tags directly in the document
unsafe = true
# Table Of Contents settings
[markup.tableOfContents]
startLevel = 2
endLevel = 6
# Sitemap config
[sitemap]
changefreq = "weekly"
filename = "sitemap.xml"
priority = 0.5
# Permalinks config
[Permalinks]
# posts = ":year/:month/:filename"
posts = ":filename"
# Privacy config
[privacy]
#
Compatibility config
[params.compatibility]
# whether to use Polyfill.io on cdnjs to be compatible with older browsers
# https://blog.cloudflare.com/polyfill-io-now-available-on-cdnjs-reduce-your-supply-chain-risk
polyfill = false
# whether to use object-fit-images to be compatible with older browsers
objectFit = false
# Markup related config in Hugo
[markup]
# Syntax Highlighting
[markup.highlight]
codeFences = true
guessSyntax = true
lineNos = true
lineNumbersInTable = true
# false is a necessary configuration
# (https://github.com/dillonzq/LoveIt/issues/158)
noClasses = false
# Goldmark is from Hugo 0.60 the default library used for Markdown
[markup.goldmark]
[markup.goldmark.extensions]
definitionList = true
footnote = true
linkify = true
strikethrough = true
table = true
taskList = true
typographer = true
[markup.goldmark.renderer]
# whether to use HTML tags directly in the document
unsafe = true
# Table Of Contents settings
[markup.tableOfContents]
startLevel = 2
endLevel = 6
# Sitemap config
[sitemap]
changefreq = "weekly"
filename = "sitemap.xml"
priority = 0.5
# Permalinks config
[Permalinks]
# posts = ":year/:month/:filename"
posts = ":filename"
# Privacy config
[privacy]
#  privacy of the Google Analytics (replaced by params.analytics.google)
[privacy.googleAnalytics]
# ...
[privacy.twitter]
enableDNT = true
[privacy.youtube]
privacyEnhanced = true
# Options to make output .md files
[mediaTypes]
[mediaTypes."text/plain"]
suffixes = ["md"]
# Options to make output .md files
[outputFormats.MarkDown]
mediaType = "text/plain"
isPlainText = true
isHTML = false
# Options to make hugo output files
[outputs]
#
privacy of the Google Analytics (replaced by params.analytics.google)
[privacy.googleAnalytics]
# ...
[privacy.twitter]
enableDNT = true
[privacy.youtube]
privacyEnhanced = true
# Options to make output .md files
[mediaTypes]
[mediaTypes."text/plain"]
suffixes = ["md"]
# Options to make output .md files
[outputFormats.MarkDown]
mediaType = "text/plain"
isPlainText = true
isHTML = false
# Options to make hugo output files
[outputs]
#  home = ["HTML", "RSS", "JSON"]
page = ["HTML", "MarkDown"]
section = ["HTML", "RSS"]
taxonomy = ["HTML", "RSS"]
# Options for taxonomies
[taxonomies]
author = "authors"
category = "categories"
tag = "tags"
series = "series"
home = ["HTML", "RSS", "JSON"]
page = ["HTML", "MarkDown"]
section = ["HTML", "RSS"]
taxonomy = ["HTML", "RSS"]
# Options for taxonomies
[taxonomies]
author = "authors"
category = "categories"
tag = "tags"
series = "series"Default environments are development with hugo serve and production with hugo.
Due to limitations in the local development environment,
the comment system, CDN and fingerprint will not be enabled in the development environment.
You could enable these features with hugo serve -e production.
[params.home.profile]
enable = true
# Gravatar Email for preferred avatar in home page
gravatarEmail = ""
# URL of avatar shown in home page
avatarURL = "/images/avatar.webp"
# URL the avatar links to
avatarLinkURL = ""You can sign up and configure your avatar at Gravatar, the website will automatically obtain and set your avatar through the email address filled in gravatarEmail.
Or you can place image files in the /assets or /static directory, and configure the address under avatarURL to display the avatar. The file path of the referenced resource is relative to the assets or static directory. Please refer to this document for detailed local resource reference method.
You can directly set your ID to get a default social link and its icon:
[params.social]
Mastodon = "@xxxx"The social link generated is https://mastodon.technology/@xxxx.
Or You can set more options through a dict:
[params.social]
[params.social.Mastodon]
# weight when arranging icons (the greater the weight, the later the icon is positioned)
weight = 0
# your social ID
id = "@xxxx"
# prefix of your social link
prefix = "https://mastodon.social/"
# content hovering on the icon
title = "Mastodon"The default data of all supported social links is located in themes/DoIt/assets/data/social.yaml,
which is you can refer to.

3.2 Favicons, Browserconfig, Manifest
It is recommended to put your own favicons:
- apple-touch-icon.png (180x180)
- favicon-32x32.png (32x32)
- favicon-16x16.png (16x16)
- mstile-150x150.png (150x150)
- android-chrome-192x192.png (192x192)
- android-chrome-512x512.png (512x512)
into /static. They’re easily created via https://realfavicongenerator.net/.
Customize browserconfig.xml and site.webmanifest to set theme-color and background-color.
3.3 Style Customization
DoIt theme has been built to be as configurable as possible by defining custom .scss style files.
The directory including the custom .scss style files is assets/css relative to your project root directory.
In assets/css/_override.scss, you can override the variables in themes/DoIt/assets/css/_variables.scss to customize the style.
Here is a example:
@import url('https://fonts.googleapis.com/css?family=Fira+Mono:400,700&display=swap&subset=latin-ext');
$code-font-family: Fira Mono, Source Code Pro, Menlo, Consolas, Monaco, monospace;In assets/css/_custom.scss, you can add some css style code to customize the style.
4 Multilingual and i18n
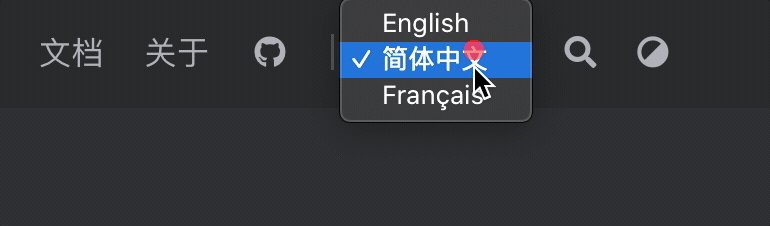
DoIt theme is fully compatible with Hugo multilingual mode, which provides in-browser language switching.

4.1 Compatibility
| Language | Hugo Code | HTML lang Attribute |
Theme Docs |
|---|---|---|---|
| English | en |
en |
|
| Simplified Chinese | zh-cn |
zh-CN |
|
| French | fr |
fr |
|
| Polish | pl |
pl |
|
| Brazilian Portuguese | pt-br |
pt-BR |
|
| Italian | it |
it |
|
| Spanish | es |
es |
|
| German | de |
de |
|
| German | de |
de |
|
| Serbian | sr |
sr |
|
| Russian | ru |
ru |
|
| Romanian | ro |
ro |
|
| Vietnamese | vi |
vi |
|
| Arabic | ar |
ar |
|
| Catalan | ca |
ca |
|
| Hindi | hi |
hi |
|
| Indonesian | id |
id |
|
| Telugu | te |
te |
|
| Thai | th |
th |
|
| Turkish | tr |
tr |
|
| Ukrainian | uk |
uk |
|
| Traditional Chinese | zh-tw |
zh-tw |
4.2 Basic Configuration
After learning how Hugo handle multilingual websites, define your languages in your site configuration.
For example with English, Chinese and French website:
# [en, zh-cn, fr, pl, ...] determines default content language
defaultContentLanguage = "en"
[languages]
[languages.en]
weight = 1
title = "My New Hugo Site"
languageCode = "en"
languageName = "English"
[[languages.en.menu.main]]
identifier = "posts"
pre = ""
post = ""
name = "Posts"
url = "/posts/"
title = ""
weight = 1
[[languages.en.menu.main]]
identifier = "tags"
pre = ""
post = ""
name = "Tags"
url = "/tags/"
title = ""
weight = 2
[[languages.en.menu.main]]
identifier = "categories"
pre = ""
post = ""
name = "Categories"
url = "/categories/"
title = ""
weight = 3
[languages.zh-cn]
weight = 2
title = "我的全新 Hugo 网站"
# language code, CN only here
languageCode = "zh-CN"
languageName = "简体中文"
# whether to include Chinese/Japanese/Korean
hasCJKLanguage = true
[[languages.zh-cn.menu.main]]
identifier = "posts"
pre = ""
post = ""
name = "文章"
url = "/posts/"
title = ""
weight = 1
[[languages.zh-cn.menu.main]]
identifier = "tags"
pre = ""
post = ""
name = "标签"
url = "/tags/"
title = ""
weight = 2
[[languages.zh-cn.menu.main]]
identifier = "categories"
pre = ""
post = ""
name = "分类"
url = "/categories/"
title = ""
weight = 3Then, for each new page, append the language code to the file name.
Single file my-page.md is split in two files:
- in English:
my-page.en.md - in Chinese:
my-page.zh-cn.md
4.3 Overwrite Translation Strings
Translations strings are used for common default values used in the theme. Translations are available in some languages, but you may use another language or want to override default values.
To override these values, create a new file in your local i18n folder i18n/<languageCode>.toml and inspire yourself from themes/DoIt/i18n/en.toml.
By the way, as these translations could be used by other people, please take the time to propose a translation by making a PR to the theme!
5 Search
Based on algolia, searching is supported in DoIt theme.
5.1 Output Configuration
In order to generate index.json for searching, add JSON output file type to the home of the outputs part in your site configuration.
[outputs]
home = ["HTML", "RSS", "JSON"]5.2 Search Configuration
Based on index.json generated by Hugo, you could activate searching.
Here is the search configuration in your site configuration:
[params.search]
enable = true
# type of search engine ("algolia", "fuse")
type = "fuse"
# max index length of the chunked content
contentLength = 4000
# placeholder of the search bar
placeholder = ""
#  max number of results length
maxResultLength = 10
#
max number of results length
maxResultLength = 10
#  snippet length of the result
snippetLength = 30
#
snippet length of the result
snippetLength = 30
#  HTML tag name of the highlight part in results
highlightTag = "em"
#
HTML tag name of the highlight part in results
highlightTag = "em"
#  whether to use the absolute URL based on the baseURL in search index
absoluteURL = false
[params.search.algolia]
index = ""
appID = ""
searchKey = ""
[params.search.fuse]
#
whether to use the absolute URL based on the baseURL in search index
absoluteURL = false
[params.search.algolia]
index = ""
appID = ""
searchKey = ""
[params.search.fuse]
#  https://fusejs.io/api/options.html
isCaseSensitive = false
minMatchCharLength = 2
findAllMatches = false
location = 0
threshold = 0.3
distance = 100
ignoreLocation = false
useExtendedSearch = false
ignoreFieldNorm = false
https://fusejs.io/api/options.html
isCaseSensitive = false
minMatchCharLength = 2
findAllMatches = false
location = 0
threshold = 0.3
distance = 100
ignoreLocation = false
useExtendedSearch = false
ignoreFieldNorm = falseThe following is a comparison of two search engines:
fuse: simple, no need to synchronizeindex.json, no limit forcontentLength, high performancealgolia: high performance and low bandwidth, but need to synchronizeindex.jsonand limit forcontentLength
The content of the post is separated by
h2 and h3 HTML tag to improve query performance and basically implement full-text search.
contentLength is used to limit the max index length of the part starting with h2 and h3 HTML tag.
index.json files to algolia to activate searching.
You could upload the index.json files by browsers but a CLI tool may be better.
Algolia Atomic is a good choice.
To be compatible with Hugo multilingual mode,
you need to upload different index.json for each language to the different index of algolia, such as zh-cn/index.json or fr/index.json…